我们之前单页面模块要修改单页面内容方式主要下面三种,最主要的是第一种,后两种一般是开发人员才会操作。
一,通过编辑器增加修改要显示的文本内容(主要是文本内容,当然通过HTML模式要添加进HTML代码也可以,只是使用上还是比较麻烦,因为编辑器无法可视化显示最终在前台显示的布局效果)。
二,当然如果要完全自定义某个单页面也可以,就是通过纯代码模式,比如创建的单页面别名是“about”,那根据我们之前的逻辑就是在模板目录下复制一份“page.dwt”并命名为“about.dwt”,这样就可以完全独立地修改这个页面了。
三,基于上一个方法,如果要实现页面自定义又让使用者可以编辑内容,也可以为需要编辑的内容定义“内容碎片”或者“内容盒子”,那样也可以通过后台编辑,但如果内容比较多,而且又都是纯文本,操作起来还是不太方便。
当然如果确实是要实现最大的自由度,直接改模板文件是最方便的,但有的时候,我们要给客户创建个性化的单页面,但又只是简单的让客户只可以简单的修改所有文字,上面说的几种方法就比较麻烦。
做一言归正传,开始介绍可视化编辑功能的使用。
一,创建单页面,比如创建一个关于我们单页面,别名为“about”,“编辑模式”选择“可视化模式”(注意这个选项只能在添加时有,编辑时没有这个选项),创建的时候我们可以直接在编辑器的HTML模式插入您预先设计好的HTML代码,或者什么都不输入,到时直接从模板文件中写入,然后提交可视化编辑时也会把代码写入到数据库中(跟编辑器插入一样都是写入到数据库)。

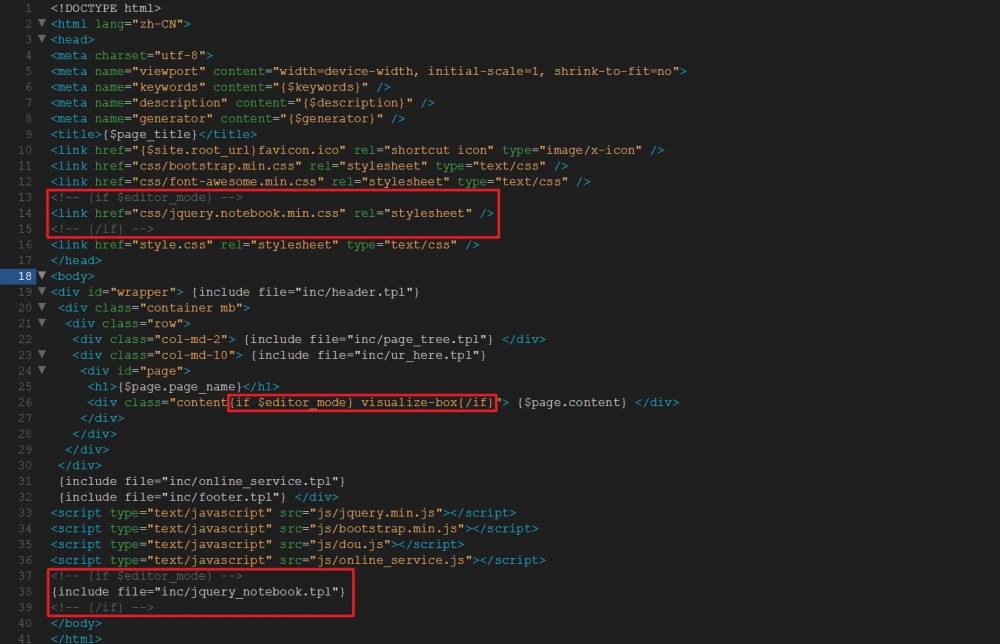
二,在模板目录中复制一份“page.dwt”命名为“about.dwt”,然后注意看一下里面的代码(红色框框住的部分),需要理解一下代码的意思,后续修改代码的时候会比较方便。

主要是在要头部加入
<!-- {if $editor_mode} -->
<link href="css/jquery.notebook.min.css" rel="stylesheet" />
<!-- {/if} -->尾部加入
<!-- {if $editor_mode} -->
{include file="inc/jquery_notebook.tpl"}
<!-- {/if} -->然后正文部分需要注意一下下面这行代码,主要是可视化模式的单页面如果是通过后台点击可视化编辑,打开单页面时,class为visualize-box的标签包含的部分是最终可以可视化编辑的部分。
<div class="content{if $editor_mode} visualize-box{/if}"> {$page.content} </div>这部分代码我们可以改造一下,改成
<div class="content{if $editor_mode} visualize-box{/if}">
<!-- {if $page.content} -->
{$page.content}
<!-- {else} -->
您自己写的HTML代码
<!-- {/if} -->
</div>改成这样,然后直接在模板文件里提交原始的HTML代码是我们推荐的方式,因为如果是通过编辑器提交原始代码,会造成代码被编辑器格式化,虽然最终都可以正常显示,但代码会被编辑器格式化,不是原先100%的样子。
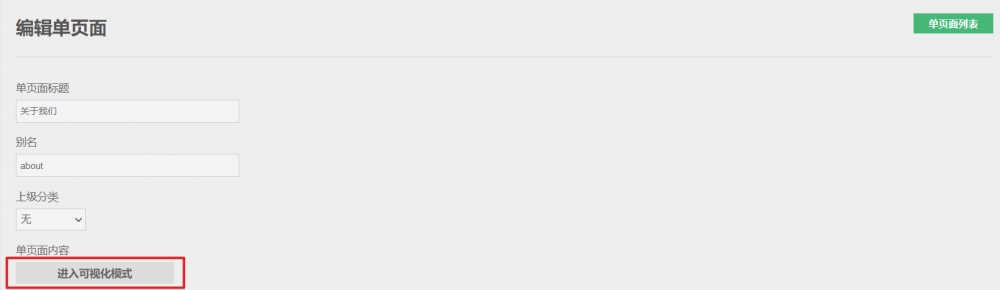
三,前台使用,使用方法是,进入单页面编辑页面,然后会看到编辑器消失了,只有一个按钮。

点击按钮进入可视化编辑模式,内容区域变成像在编辑器里一样,可以直接点击输入文字或者修改文字了,然后会发现页面左下角多了一个“提交编辑”的按钮。

